I've finally gotten around to posting this in part due to some feedback on my sample application.
Edit May 2018:
It's still a great concept, but the Universal Theme allows you to just reference existing classes. Check out an example here.
I used Chrome's inspect element tool to extract the CSS required to create this effect.
According to my notes I first did this when the Bug Tracking application used Theme 24.
You can then modify this to suit your requirements. I've changed the buttons from orange to green in my sample application. You can also change the size of the buttons using the last three attributes (highlighted) - something I've done to suit people's fingers tapping the screen in tablet based applications .
a.uButton.uButtonGreen {
border: 1px solid #55a955;
border-bottom: 1px solid #55a955;
background: #55a955;
}
a.uButton.uButtonGreen span {
background-color: #e6f0e6;
background-color: #e6f0e6;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, startColorstr='#e6fae6', endColorstr='#e6f0e6');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#e6fae6', endColorstr='#e6f0e6')";
background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0%, #e6fae6), color-stop(100%, #e6f0e6));
background-image: -webkit-linear-gradient(#e6fae6,#e6f0e6);
background-image: -moz-linear-gradient(#e6fae6,#e6f0e6);
background-image: linear-gradient(#e6fae6,#e6f0e6);
color: #404040;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,0.5) inset;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,0.5) inset;
box-shadow: 0 1px 0 rgba(255,255,255,0.5) inset;
padding-bottom:10px;
padding-top:10px;
width:85px;
}
You could also rename the classes to help prevent clashes with existing usage.You can place this CSS within the "Inline" CSS page attributes, or more appropriately in your own CSS file that you would place in your images folder, perhaps in /i/themes/my_app/custom/ or uploaded to your APEX workspace.
Some define their own custom virtual path /c/ in the application server.
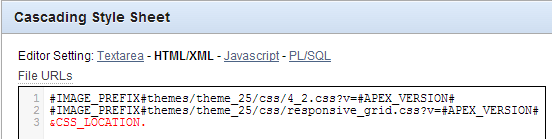
You would then include this file in your application from within your page template, conveniently highlighted in red below.
 |
| CSS referenced in Page Template |
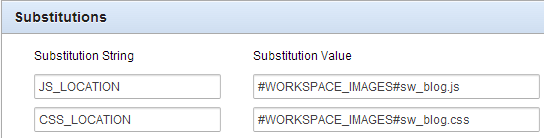
In this case I defined a substitution string in my application properties, that way I only need to define the location once and refer to it in a number of templates.
 |
| Shared Components -> Application properties |
Now in every report you wish to use the classes you apply the following properties to the link column.
The link text could reference data from the report using the #COLUMN# syntax
<span>#ID#</span>And the link attributes tag the span with the class you wish to reference.
class="uButton uButtonGreen"These link attributes are a powerful tool, I use them frequently in conjunction with dynamic actions using jQuery selectors.
Have fun!



No comments:
Post a Comment